●샘플예제
ex)소스
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello world</title>
<script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="simpleDiv">
<h3>{{text}}</h3>
</div>
<script type="text/javascript">
var model01 = {
text : '두번째 예제입니다!!!'
};
var test = new Vue({
el : '#simpleDiv',
data : model01
})
</script>
</body>
</html>

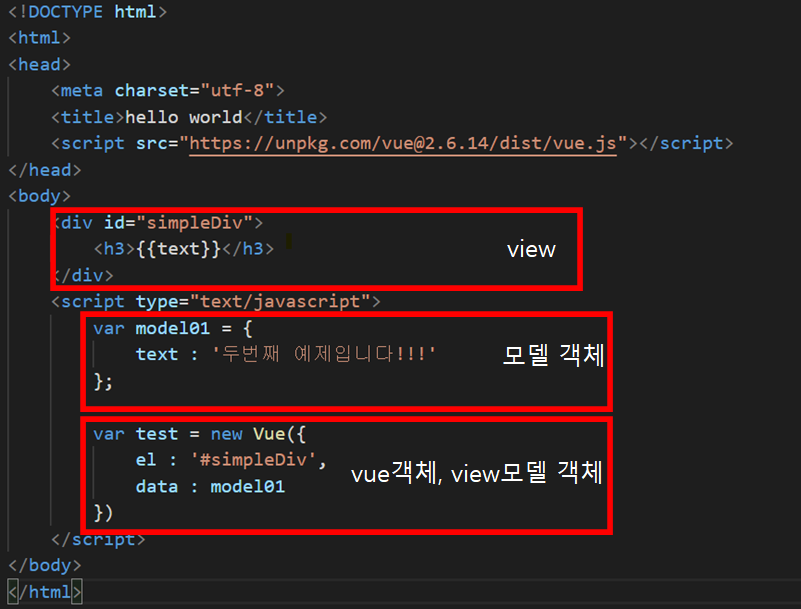
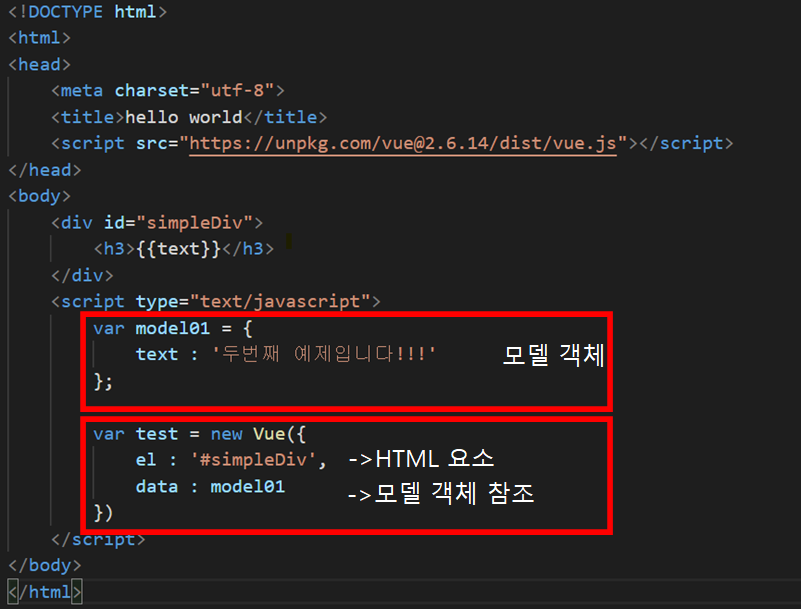
●vue,js 기본구조(MVVM)
- 모델 객체는 데이터를 가지고 있다.
- view 안에서는 {{ }} 와 같은 표현식을 사용하여 HTML DOM에 데이터를 랜더링한다.
콧수염 모양을 닮았다고 하여 콧수염 표현식(Mustache Expresstion)이라고 부른다.
- vue객체(VIewModel객체)는 HTML요소와 모델을 참조하고 있다. vue객체의 el속성은 HTML의 요소(element)를 뜻한다. view의 요소를 바라본다. data속성은 모델 객체를 참조한다.
- 모델의 데이터를 변경하면 vue객체를 통해 HTML DOM이 즉시 반영되어 view의 값이 변경된다.



'프로그래밍 > vue.js' 카테고리의 다른 글
| vue.js - 6.조건문(v-if, v-else, v-else-if, v-show) 디렉티브 (0) | 2021.08.01 |
|---|---|
| vue.js - 5. v-bind, v-model 디렉티브 (0) | 2021.08.01 |
| vue.js - 4. v-text, v-html 디렉티브 (0) | 2021.08.01 |
| vue.js - 2.Visual Studio Code(VSCode) 한글 언어설정하기 (0) | 2021.08.01 |
| vue.js - 1.개발환경세팅 (0) | 2021.08.01 |




댓글