●v-if, v-else, v-else-if, v-else
- 표현그대로 조건문이다. 조건을 만족하면 랜더링을 해서 보여주고, 조건을 만족하지 않으면 랜더링을 하지않는다.
●v-show
- 특정조건을 만족하면 보여주고, 만족하지 않으면 display:none 해서 보여주지 않는다.
- 화면엔 보이지 않아도 실제론 랜더링을 하기 때문에 화면이 자주 변경되는 부분에 대해선 v-if보단 v-show를 써주는게 좋다.
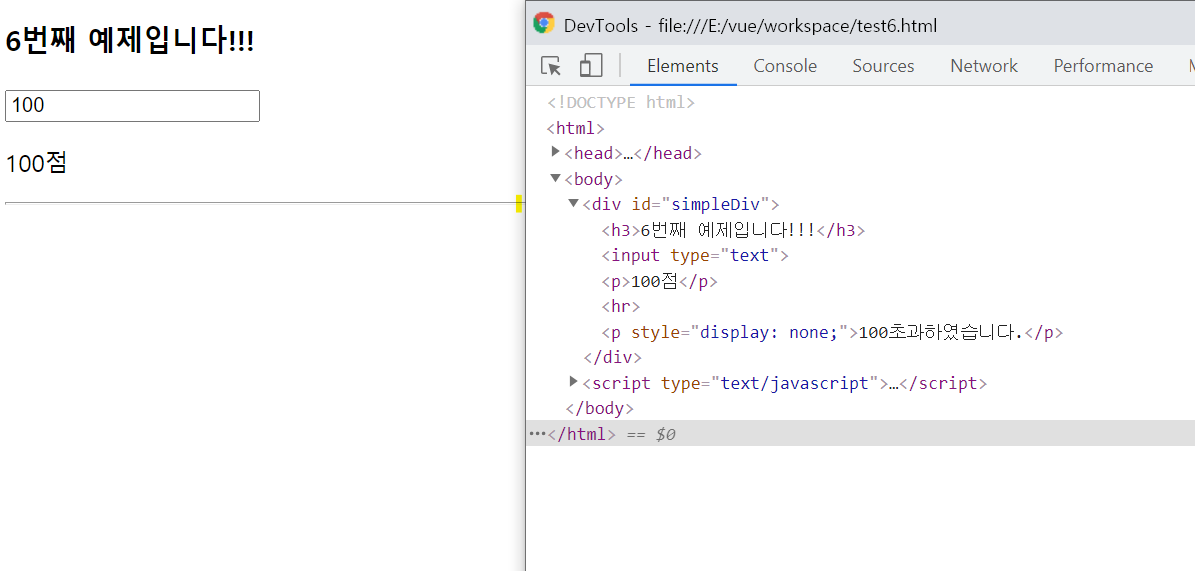
ex)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello world</title>
<script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="simpleDiv">
<h3>{{text}}</h3>
<input type="text" v-model.number="count">
<p v-if="count>100">100초과</p>
<p v-else-if="count==100">100점</p>
<p v-else>나머지</p>
<hr>
<p v-show="count>100">100초과하였습니다.</p>
</div>
<script type="text/javascript">
var model01 = {
text : '6번째 예제입니다!!!',
count : 0
};
var test = new Vue({
el : '#simpleDiv',
data : model01
})
</script>
</body>
</html>

'프로그래밍 > vue.js' 카테고리의 다른 글
| vue.js - 7.반복문(v-for) (0) | 2021.08.01 |
|---|---|
| vue.js - 5. v-bind, v-model 디렉티브 (0) | 2021.08.01 |
| vue.js - 4. v-text, v-html 디렉티브 (0) | 2021.08.01 |
| vue.js - 3.vue기본구조(MVVM) (0) | 2021.08.01 |
| vue.js - 2.Visual Studio Code(VSCode) 한글 언어설정하기 (0) | 2021.08.01 |




댓글