반응형
●vue.js
- 웹 화면 개발에 최적화된 자바스크립트 프레임워크이다. Angular, React에 비해 배우기 쉽고 진입장벽이 낮아 최근에 빠르게 뜨고 있는 프레임워크이다.
- vue.js는 전형적인 MVVM(Model-View-ViewModel)의 패턴을 따르고 있다.
(MVVM패턴은 어플리케이션 로직와 UI의 분리를 위해 설계된 패턴이다.)
●개발환경세팅
-필요한 도구
| Node.js | 서버측 자바스크립트 플랫폼 |
| npm | 앱의 의존성 관리위한 node package manager |
| Visual Studio Code | 코드 편집도구 |
| 크롬 vue.js devtools | 크롬에서 동작하는 vue 테스트툴 |
| Vue-CLI | 앱 작성을 위한 틀을 제공 |
1. Node.js 설치
- https://nodejs.org/ko 접속해서 다운로드 후 설치

- 설치 후 cmd창에서 아래 명령어 입력
| npm install -g npm |

2. VSCode 설치
- https://code.visualstudio.com/ 접속해서 다운로드 후 설치

- 설치 후 툴상단 '보기>확장' 에서 아래 플러그인 검색 후 설치
| view-in-browser | html파일을 기본 브라우저로 볼 수 있게 한다. |
| vetur | vue.js코드에 대한 문법표시를 해준다. |
| HTML snippets | HTML 태그 조각을 빠르게 작성해준다. |
| JS-CSS-HTML Formatter | JS,CSS,HTML코드 자동완성 도와준다. |
| vue 2 snippets | vue.js 2.0 문법표시를 해준다. |
| vue-beautify | vue.js 코드에 대한 정리 배치 기능을 제공한다. |
| ESLint | 자바스크립트 문법체크한다. |
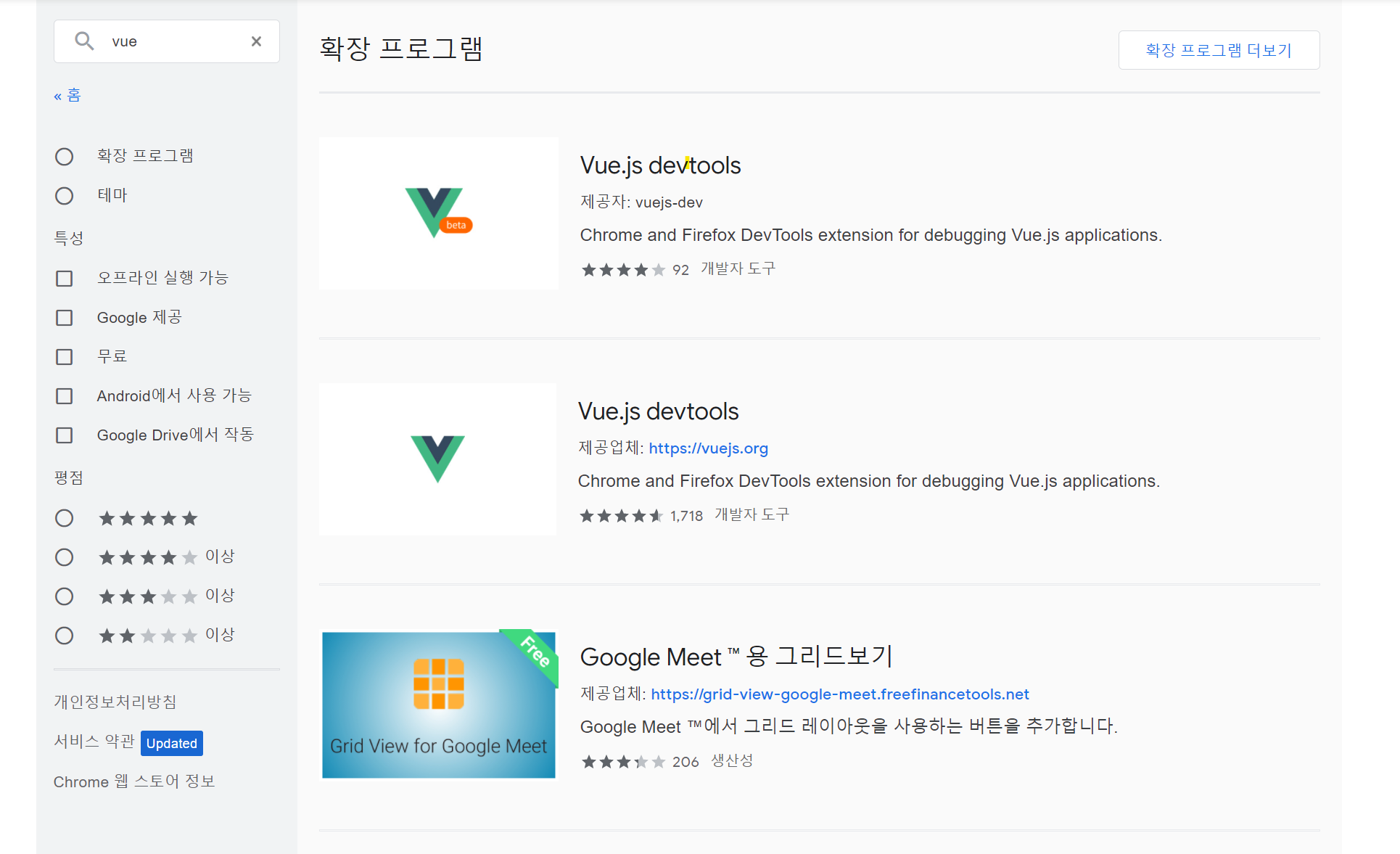
3. 크롬 vue 확장프로그램 설치
- 구글 웹스토어에서 vue.js devtool 설치
(https://chrome.google.com/webstore/search/vue?hl=ko)

4. Vue-Cli 설치
- cmd 창에서 아래 명령어 실행
| npm install -g yarn @vue/cli |
●샘플예제
ex)
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>hello world</title> <script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script> </head> <body> <div id="simple"> <h3>{{message}}</h3> </div> <script type="text/javascript"> var model = { message : '첫번째 예제입니다!!' }; var simple = new Vue({ el : '#simple', data : model }) </script> </body> </html> |

반응형
'프로그래밍 > vue.js' 카테고리의 다른 글
| vue.js - 6.조건문(v-if, v-else, v-else-if, v-show) 디렉티브 (0) | 2021.08.01 |
|---|---|
| vue.js - 5. v-bind, v-model 디렉티브 (0) | 2021.08.01 |
| vue.js - 4. v-text, v-html 디렉티브 (0) | 2021.08.01 |
| vue.js - 3.vue기본구조(MVVM) (0) | 2021.08.01 |
| vue.js - 2.Visual Studio Code(VSCode) 한글 언어설정하기 (0) | 2021.08.01 |




댓글